The word has been out for some time, but over the last year the discussion of how important is page load speed to your store’s SEO has come to the forefront of site design. So let’s get this straightened out once and for all. Yes. Speed matters. Of course, it matters. No one wants to stare at a swirling “loading” message or see a site without images. What remains is the question of how big a deal speed is, and how to balance user experience with the time it takes a page to load.
User experience is always king
In the short run, a tweak here and a tweak there can temporarily boost your search rankings, but ultimately Google’s goal is to show the very best results for the customer’s search query. Period. How well does your page answer the query? This is why highly useful content is so important, especially when you are talking about e-commerce websites. Your site has to answer why buy “this” and why buy it from here. Otherwise, they “bounce,” and Google sees that as a lack of interest. Down goes your rankings. It’s that simple.
Multimedia is increasingly important to user experience
It used to be that great written content (text) was what you needed to rank well. Don’t get me wrong; text is still absolutely important to your search engine ranking position (SERP). Google crawls the text on a page to determine context and value to the searcher. However, when it comes to user experience, the sad truth is that most people don’t read. The web shopping experience is visual. You NEED great photos, and video is increasingly important. Websites typically benefit from a “cool” factor as well. This often includes things that move, large-scale images, and infographics.
The problem with all this multimedia content is that the file size can be large, and large files increase load times. Images can be optimized to reduce file size but reducing them also reduces the visual quality of the image, so you have to be careful not to over-optimize. Videos can be hosted off your website on sites like YouTube or Vimeo, but there is still a load time factor to consider. As it turns out, a page can actually earn top rankings without a lot of written content on the page. A first-rate user experience, combined with some markup that tells crawlers what is on the page, can absolutely help you rank well.
A mobile first world
Last year Google moved to a mobile-first assessment process for search rankings. While your website can still rank well on a desktop for now, and not so well on mobile, Google is absolutely pushing site owners to put a serious effort into optimizing their mobile experience, and this absolutely considers speed. The mobile experience for your shoppers will supersede the desktop in importance, even if your current customer base is still completing the purchase on their computers.
Think you can survive without a great mobile experience? Think again. Approximately 50% of all e-commerce buying was done on mobile last year. Even if online is not your major sales channel and you have a physical store, mobile matters. 80% of in-store shoppers use their phones to look up reviews, compare prices or seek other information before they buy. Mobile matters.
Testing site speed
Last year Google released two new tools to measure site speed:
Mobile-Friendly Test This quick and free test lets you know if there are problems loading your mobile site. It also tells you what needs to be fixed.
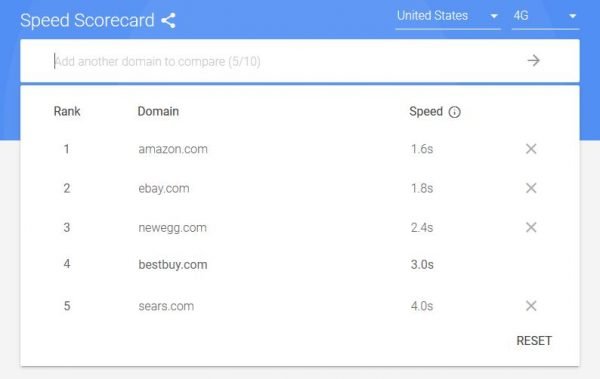
The Google Mobile Speed Test lets you compare your site to competitors but doesn’t work with all websites yet. Too bad as it includes an impact estimator so you can estimate the economic value of improving your site’s mobile experience. Google recommends a mobile speed that is better than 4 seconds on 3G and 3 seconds on 4G. Site visitors decide whether to go or stay in an average of 2.2 seconds. Given the average mobile page load speed is 22 seconds, you can see quickly that a slow mobile page is going to cost you sales. Plain and simple.
Is it any surprise which of these websites sells the most?

Think like a shopper. Do you really want to wait to see the content you need to reach a buying decision? Always consider the customer’s point of view when planning your page. Placing your customer’s needs first is absolutely the best thing you can do for your SEO.
How do I improve my website so I get a faster page load speed?
Optimizing your images is a start, but there are many factors that can contribute to the loading speed of your site. Deep analysis is generally required to determine what needs to be, and what can be, improved. You can test your webpage here. Just keep in mind that not everything can be fixed, and somethings you may not wish to fix. Remember user experience is #1, and while page speed is absolutely a factor in how well your site works for your customers, it is not the only important consideration.
Use a content distribution network, also known as a CDN. This can also help deliver the assets that comprise your page faster. Some CDNs also offer image optimization. Another way of speeding up your mobile experience is to use different, smaller images for mobile, and reducing the amount of extraneous content shown on the mobile version of your website. This does not require the development of a different mobile or “m.” site, but should be part of the plan when you design your website to be mobile responsive. Some stores may want to consider a mobile app as an option for their customers.
Some sites may be due for a redesign. The odds are good that if it’s been more than 2-3 years since your last site refresh, you’re due. Just be sure to use a developer that has a deep understanding of user experience, conversion optimization, and load speed management.
How fast is your store?






